- Home
- Blog
- Web Design Introduction to CSS Colors
Introduction to CSS Colors
-
 8 min. read
8 min. read
-
 William Craig
William Craig CEO & Co-Founder
CEO & Co-Founder
- President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
We’ll cover all the available methods for specifying colors with CSS in this guide. There are six ways to declare CSS colors:
- Hexadecimal notation
- RGB
- RGBA
- HSL
- HSLA
- Color keywords
Hexadecimal
Example
div { background-color: #000000; }Result
Hexadecimal color notation is a way of declaring a color by indicating the amount of red, green and blue (RGB) it has. This color notation is based on the hexadecimal numeral system (base 16). We’re more accustomed to the decimal numeral system (base 10), so hex is a bit tricky to understand at first.
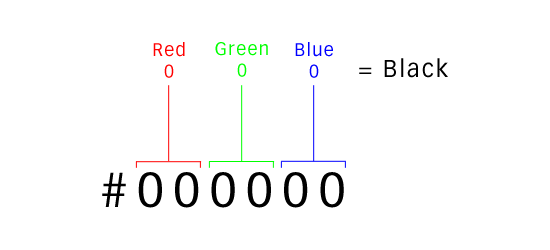
In the example above, black was declared as #000000, which means it has no red, green or blue. (Color theory tells us that the absence of any color is black.) In CSS hex color notation:
- The amount of red is specified by the first two characters
- The amount of green is specified by the second two characters
- The amount of blue is specified by the last two characters
 A valid CSS hex color starts with a hash (
A valid CSS hex color starts with a hash (#) followed by either six characters or three characters. Characters can be between 0-9 and A-F (or lowercase a-f). The minimum value of each color channel is 00, which is equal to 0 in the decimal numeral system.
The maximum value of each color channel is FF, which is equal to 255 in the decimal numeral system. So, knowing all of that, if we specify black, then:
| Red | Green | Blue | Hex color notation |
|---|---|---|---|
| 00 (0 in decimal) | 00 (0 in decimal) | 00 (0 in decimal) | #000000 |
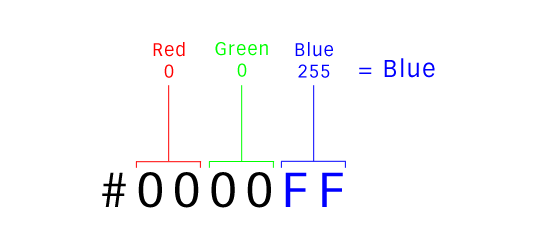
What if we wanted blue? We can set the amount of blue to the maximum value (i.e.
FF):
| Red | Green | Blue | Hex color notation |
|---|---|---|---|
| 00 (0 in decimal) | 00 (0 in decimal) | FF (255 in decimal) | #0000FF |
 Result
Result
We can specify a vast amount of colors simply by adjusting the amount of red, green and blue in the color. Let’s say we wanted get the color purple. We can do this by mixing together a bit of red with a bit of blue, and by leaving out any green.
| Red | Green | Blue | Hex color notation |
|---|---|---|---|
| 80 (128 in decimal) | 00 (0 in decimal) | 80 (128 in decimal) | #800080 |
Result
In hex color notation, two consecutive characters that are identical can be shortened to just one character. That’s why CSS hex color notation can also be written with just 3 characters. For example:
#FF00FFis the same as#F0F#DDCC11is the same as#DC1#000000is the same as#000#FFFFFFis the same as#FFF
For alphabetic characters, you can use lowercases. For example:
#FFFFFFis the same as#ffffff#C0C0C0is the same as#c0c0c0#ABCDEFis the same as#abcdef
RGB
Example
div { background-color: rgb(0, 0, 0); }Result
The decimal numeral system is what we’re most used to. It’s usually the system we’re taught in school, and it’s how most numbers are displayed in our world. The hexadecimal numeral system, on the other hand, isn’t mainstream; it isn’t used much outside computer programming and math-related fields.
RGB color notation is a more intuitive way of declaring CSS colors because it uses the decimal numeral system. The syntax format is:
rgb(red, green, blue)
OK, so we already know that:
- 0 is the minimum decimal value
- 255 is the maximum decimal value
Blue can be specified as:
| Red | Green | Blue | RGB color notation |
|---|---|---|---|
| 0 | 0 | 255 | rgb(0, 0, 255) |
Result
RGBA
Example
div { color: rgba(255, 255, 255, 0.20); background: url(bg.jpg) no-repeat center center; }Result
Sample Text
RGBA is just an extension of RGB, with an added alpha (A) parameter that specifies the level of transparency/opacity the color has. Thus, we can use RGBA color values to make HTML elements semi-transparent. Alpha can be a value between 0 and 1. The basic format of RGBA is:
rgba(red, green, blue, alpha)
If we want blue with 25% opacity:
| Red | Green | Blue | Opacity | RGBA color notation |
|---|---|---|---|---|
| 0 | 0 | 255 | 0.25 | rgba(0, 0, 255, 0.25) |
For an in-depth discussion of RGBA, read this: A Guide to CSS RGBA Colors.
HSL
Example
div { background-color: hsl(240, 100%, 50%); }Result
HSL stands for Hue, Saturation and Lightness. The HSL color notation is an alternative to the RGB color notation. It was introduced to CSS with the idea that it’s more intuitive to learn compared to the RGB color system.
The basic syntax is:
hsl(hue, saturation, lightness)
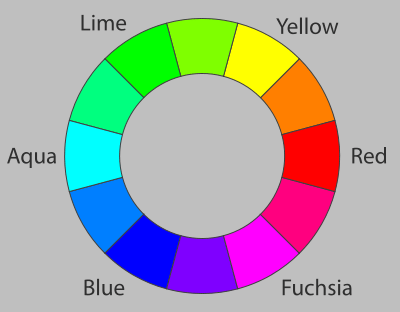
Hue refers to the colors we can see. The range of colors visible to the human eye can be charted in a circle, often referred to as the color wheel. Therefore, hue can be a value between 0 and 360.  source Looking at the color wheel above, we can see that red is at 0o, green is at 90o, purple is at 270o, and so forth.
source Looking at the color wheel above, we can see that red is at 0o, green is at 90o, purple is at 270o, and so forth.
Saturation refers to the vividness or “colorfulness” of the hue. A low saturation value leads to a muted hue, while a high saturation value leads to a brighter hue. Saturation can be between 0% and 100%. Lightness refers to how light or dark the hue is.
The higher the value, the lighter the color is. Lightness can also be a value between 0% and 100%. It’s easy to look at saturation and lightness as the fine-tuning of the hue.
Let’s say we want a pure red. Looking at the color wheel again, red is at 0o. So to get pure red, we can set the saturation to 100% to get the maximum amount of red color, and lightness to 50%.
| Hue | Saturation | Lightness | HSL color notation |
|---|---|---|---|
| 0 | 100% | 50% | hsl(0, 100%, 50%) |
Result
If we wanted to have a muted/dull red, we can still use the same hue.
We just need to lower the saturation to reduce the color’s vividness.
| Hue | Saturation | Lightness | HSL color notation |
|---|---|---|---|
| 0 | 50% | 50% | hsl(0, 50%, 50%) |
Result
If we want a dark red, we can lower the lightness value.
| Hue | Saturation | Lightness | HSL color notation |
|---|---|---|---|
| 0 | 100% | 25% | hsl(0, 100%, 25%) |
Result
HSLA
Example
div { color: hsla(120, 100%, 50%, 0.2); background: url(bg.jpg) no-repeat center center; }Result
Sample Text
HSLA is just like HSL with an added Alpha (A) parameter that allows us to specify the level of transparency/opacity of the color.
The basic syntax is:
hsla(hue, saturation, lightness, alpha)
Alpha can be a value between 0 and 1.
Color Keywords
Example
div { background-color: fuchsia; }Result
Basic Color Names
CSS has 16 basic color names. Examples of basic color names are blue, maroon, black and white.
Basic Color Names Chart
| Color | Color Name | Hex |
|---|---|---|
black |
#000000 |
|
silver |
#C0C0C0 |
|
gray |
#808080 |
|
white |
#FFFFFF |
|
maroon |
#800000 |
|
red |
#FF0000 |
|
purple |
#800080 |
|
fuchsia |
#FF00FF |
|
green |
#008000 |
|
lime |
#00FF00 |
|
olive |
#808000 |
|
yellow |
#FFFF00 |
|
navy |
#000080 |
|
blue |
#0000FF |
|
teal |
#008080 |
|
aqua |
#00FFFF |
Extended Color Names
CSS2 and CSS3 introduced a lot more color names.
Examples of extended color names are thistle, crimson and saddlebrown. Example
div { background-color: olivedrab; }Result
Extended Color Names Chart
| Color | Color Name | Hex |
|---|---|---|
aliceblue |
#F0F8FF |
|
antiquewhite |
#FAEBD7 |
|
aqua |
#00FFFF |
|
aquamarine |
#7FFFD4 |
|
azure |
#F0FFFF |
|
beige |
#F5F5DC |
|
bisque |
#FFE4C4 |
|
black |
#000000 |
|
blanchedalmond |
#FFEBCD |
|
blue |
#0000FF |
|
blueviolet |
#8A2BE2 |
|
brown |
#A52A2A |
|
burlywood |
#DEB887 |
|
cadetblue |
#5F9EA0 |
|
chartreuse |
#7FFF00 |
|
chocolate |
#D2691E |
|
coral |
#FF7F50 |
|
cornflowerblue |
#6495ED |
|
cornsilk |
#FFF8DC |
|
crimson |
#DC143C |
|
cyan |
#00FFFF |
|
darkblue |
#00008B |
|
darkcyan |
#008B8B |
|
darkgoldenrod |
#B8860B |
|
darkgray |
#A9A9A9 |
|
darkgreen |
#006400 |
|
darkgrey |
#A9A9A9 |
|
darkkhaki |
#BDB76B |
|
darkmagenta |
#8B008B |
|
darkolivegreen |
#556B2F |
|
darkorange |
#FF8C00 |
|
darkorchid |
#9932CC |
|
darkred |
#8B0000 |
|
darksalmon |
#E9967A |
|
darkseagreen |
#8FBC8F |
|
darkslateblue |
#483D8B |
|
darkslategray |
#2F4F4F |
|
darkslategrey |
#2F4F4F |
|
darkturquoise |
#00CED1 |
|
darkviolet |
#9400D3 |
|
deeppink |
#FF1493 |
|
deepskyblue |
#00BFFF |
|
dimgray |
#696969 |
|
dimgrey |
#696969 |
|
dodgerblue |
#1E90FF |
|
firebrick |
#B22222 |
|
floralwhite |
#FFFAF0 |
|
forestgreen |
#228B22 |
|
fuchsia |
#FF00FF |
|
gainsboro |
#DCDCDC |
|
ghostwhite |
#F8F8FF |
|
gold |
#FFD700 |
|
goldenrod |
#DAA520 |
|
gray |
#808080 |
|
green |
#008000 |
|
greenyellow |
#ADFF2F |
|
grey |
#808080 |
|
honeydew |
#F0FFF0 |
|
hotpink |
#FF69B4 |
|
indianred |
#CD5C5C |
|
indigo |
#4B0082 |
|
ivory |
#FFFFF0 |
|
khaki |
#F0E68C |
|
lavender |
#E6E6FA |
|
lavenderblush |
#FFF0F5 |
|
lawngreen |
#7CFC00 |
|
lemonchiffon |
#FFFACD |
|
lightblue |
#ADD8E6 |
|
lightcoral |
#F08080 |
|
lightcyan |
#E0FFFF |
|
lightgoldenrodyellow |
#FAFAD2 |
|
lightgray |
#D3D3D3 |
|
lightgreen |
#90EE90 |
|
lightgrey |
#D3D3D3 |
|
lightpink |
#FFB6C1 |
|
lightsalmon |
#FFA07A |
|
lightseagreen |
#20B2AA |
|
lightskyblue |
#87CEFA |
|
lightslategray |
#778899 |
|
lightslategrey |
#778899 |
|
lightsteelblue |
#B0C4DE |
|
lightyellow |
#FFFFE0 |
|
lime |
#00FF00 |
|
limegreen |
#32CD32 |
|
linen |
#FAF0E6 |
|
magenta |
#FF00FF |
|
maroon |
#800000 |
|
mediumaquamarine |
#66CDAA |
|
mediumblue |
#0000CD |
|
mediumorchid |
#BA55D3 |
|
mediumpurple |
#9370DB |
|
mediumseagreen |
#3CB371 |
|
mediumslateblue |
#7B68EE |
|
mediumspringgreen |
#00FA9A |
|
mediumturquoise |
#48D1CC |
|
mediumvioletred |
#C71585 |
|
midnightblue |
#191970 |
|
mintcream |
#F5FFFA |
|
mistyrose |
#FFE4E1 |
|
moccasin |
#FFE4B5 |
|
navajowhite |
#FFDEAD |
|
navy |
#000080 |
|
oldlace |
#FDF5E6 |
|
olive |
#808000 |
|
olivedrab |
#6B8E23 |
|
orange |
#FFA500 |
|
orangered |
#FF4500 |
|
orchid |
#DA70D6 |
|
palegoldenrod |
#EEE8AA |
|
palegreen |
#98FB98 |
|
paleturquoise |
#AFEEEE |
|
palevioletred |
#DB7093 |
|
papayawhip |
#FFEFD5 |
|
peachpuff |
#FFDAB9 |
|
peru |
#CD853F |
|
pink |
#FFC0CB |
|
plum |
#DDA0DD |
|
powderblue |
#B0E0E6 |
|
purple |
#800080 |
|
red |
#FF0000 |
|
rosybrown |
#BC8F8F |
|
royalblue |
#4169E1 |
|
saddlebrown |
#8B4513 |
|
salmon |
#FA8072 |
|
sandybrown |
#F4A460 |
|
seagreen |
#2E8B57 |
|
seashell |
#FFF5EE |
|
sienna |
#A0522D |
|
silver |
#C0C0C0 |
|
skyblue |
#87CEEB |
|
slateblue |
#6A5ACD |
|
slategray |
#708090 |
|
slategrey |
#708090 |
|
snow |
#FFFAFA |
|
springgreen |
#00FF7F |
|
steelblue |
#4682B4 |
|
tan |
#D2B48C |
|
teal |
#008080 |
|
thistle |
#D8BFD8 |
|
tomato |
#FF6347 |
|
turquoise |
#40E0D0 |
|
violet |
#EE82EE |
|
wheat |
#F5DEB3 |
|
white |
#FFFFFF |
|
whitesmoke |
#F5F5F5 |
|
yellow |
#FFFF00 |
|
yellowgreen |
#9ACD32 |
transparent Color Keyword
The transparent color keyword is simply a way to say that the color has 0% opacity. Example
div { background-color: transparent; }currentColor Color Keyword
The currentColor color keyword is a convenience keyword that just means the color being declared is equal to the CSS color property value: For example:
div { color: blue; border: 1px solid blue; box-shadow: 2px 2px 15px blue; background: blue; }Can also be written as:
div { color: blue; border: 1px solid currentColor; box-shadow: 2px 2px 15px currentColor; background: currentColor; }Result
The benefit of using the currentColor color keyword is that if you need to update a rule-set, you only need to update the color property value.
Related Content
-
 President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX.
President of WebFX. Bill has over 25 years of experience in the Internet marketing industry specializing in SEO, UX, information architecture, marketing automation and more. William’s background in scientific computing and education from Shippensburg and MIT provided the foundation for MarketingCloudFX and other key research and development projects at WebFX. -

WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
Make estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator


Web Design Calculator
Use our free tool to get a free, instant quote in under 60 seconds.
View Web Design CalculatorMake estimating web design costs easy
Website design costs can be tricky to nail down. Get an instant estimate for a custom web design with our free website design cost calculator!
Try Our Free Web Design Cost Calculator





